People get easily bored with trends, and every few years, the pendulum swings the other way. We have all seen the rise and fall of iconic fashion pieces or art movements. The same thing happens in User Interface (UI) design. UI trends go from interfaces that mimic real-world objects to super-minimal interfaces with no embellishments. All of them have their advantages and disadvantages. With knowledge about these UI trends, you can create and experiment with new ones, which is essential to innovate, push the design industry forward, and elevate your own design practice.
To deliver exceptional visual designs and an excellent user experience, let’s look back and learn from the most relevant UI trends since the earliest graphical user interfaces. Only then can we understand how different visual choices bring value to users and their relationship with the context of use. Let’s find out more about the 10 UI trends that every UI designer should know.
1. Skeuomorphism
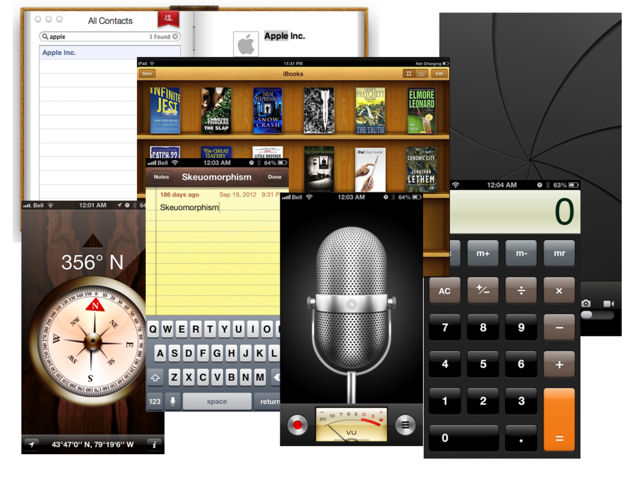
Skeuomorphism was the visual approach used to design the earliest graphical user interfaces. In skeuomorphism, design elements mimic their real-world counterparts to bridge the physical and the digital worlds. The most well-known example is the recycle bin icon, which mimics a real-life recycle bin.
When personal computers or smartphones first appeared, it made sense to design them in a way that would help first-time users immediately grasp how to navigate the new digital world. Therefore, skeuomorphic designs prioritize similarities to the real world over visual appeal to ensure an intuitive user experience.
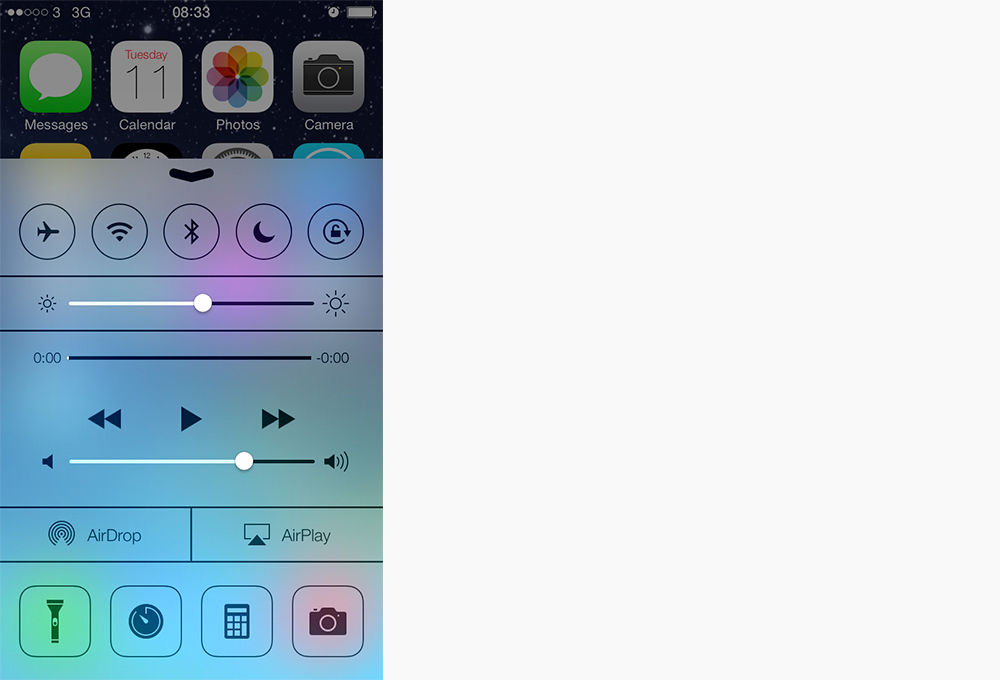
Early versions of Apple’s mobile operating system, iOS, used skeuomorphism heavily across the user interface.

© Applephoneshow.com, Fair-Use (Link)
Skeuomorphic design was the standard until early 2010. This design aesthetic played a big part in making the transition to digital platforms as smooth as possible. As more and more people became digital natives, literal design elements weren’t as essential anymore to achieve a good user experience. In addition, skeuomorphic design elements require a lot of technical ability since they are highly detailed. The increase of digital literacy among the population paved the way for new UI design styles to flourish.
2. Minimalism as a UI trend
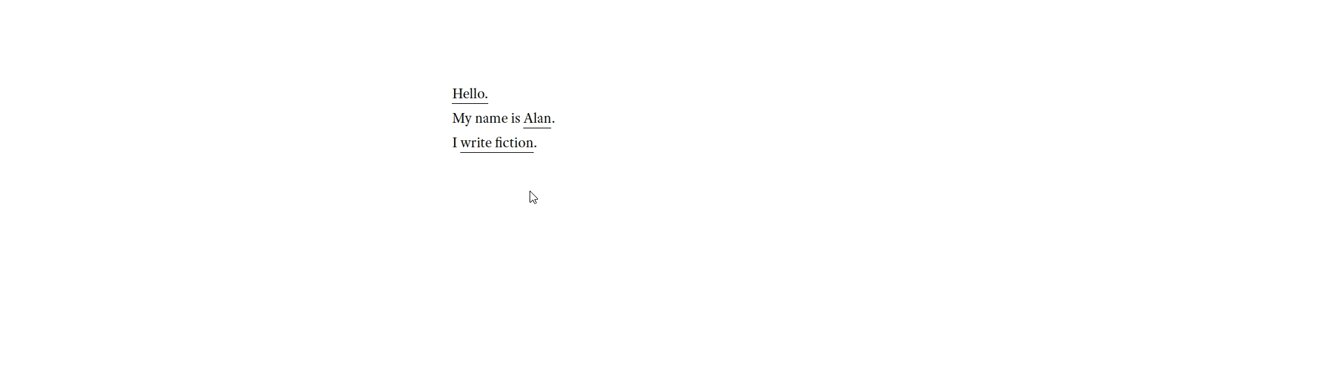
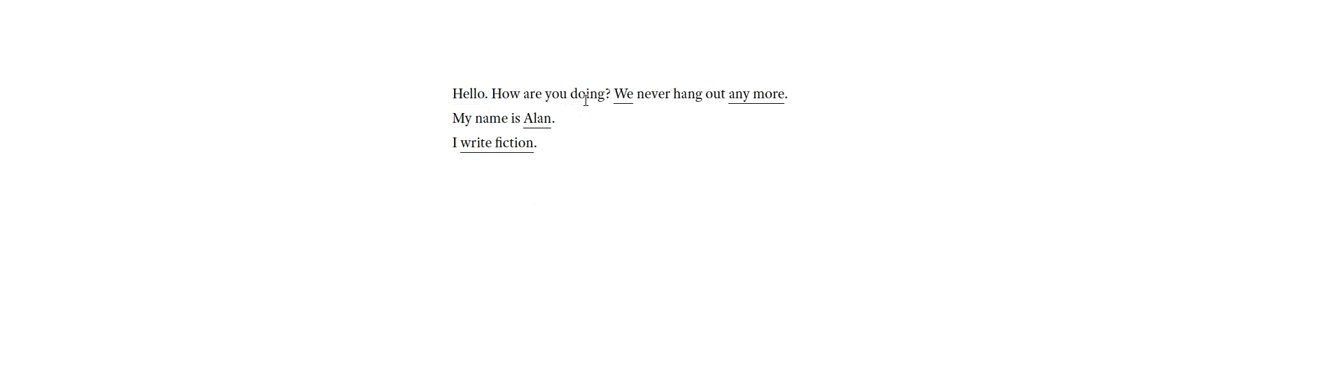
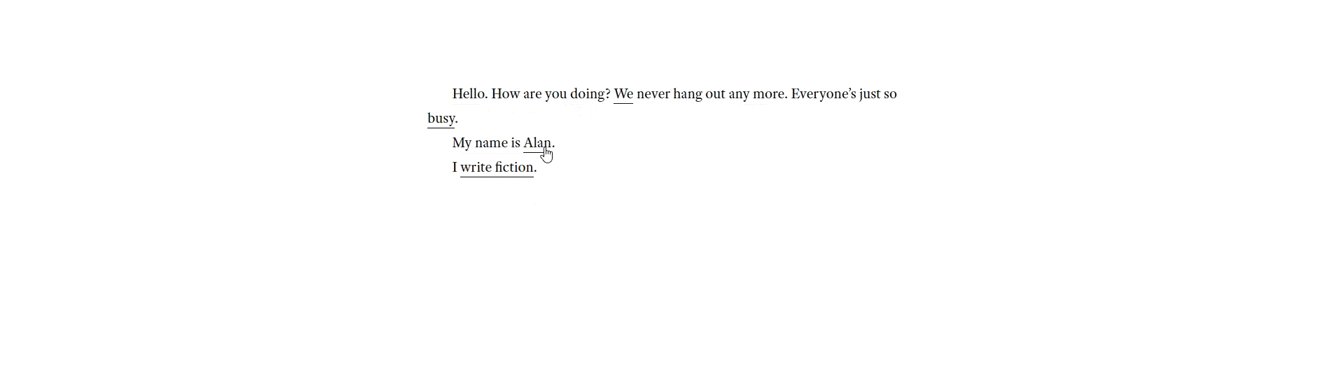
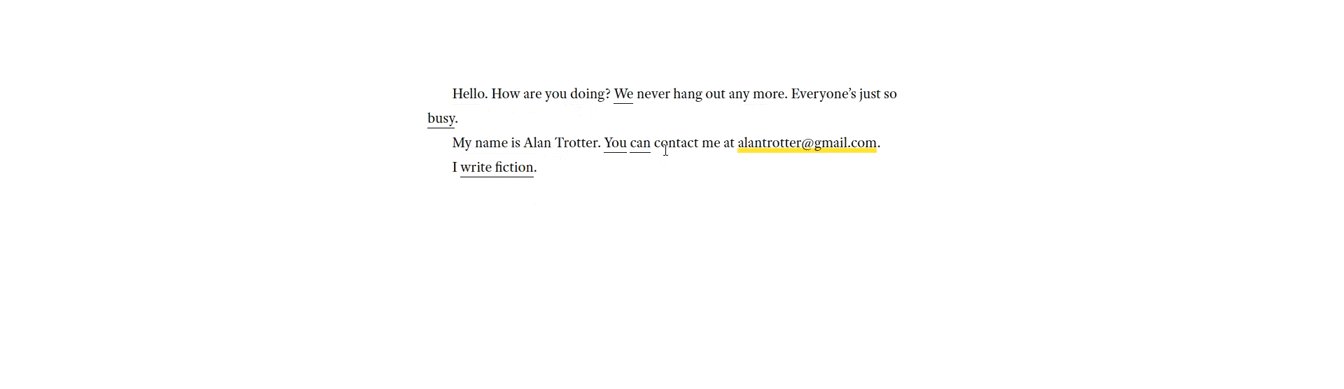
The minimalist UI trend is based on the art movement known as Minimalism, the main principle of which is “Less is more.” Minimalism doesn’t translate into an empty and vague design. It focuses on “The More of Less”—as stated in the title of the American author Joshua Becker’s book—which means to declutter visual spaces, in other words use less (or fewer) elements, to be able to give more attention to what matters most.
Minimalist interfaces are elegantly simple and focus on the functionality of every element, the use of negative space and bold colors and font combinations. Overall, minimalist UIs can be very usable since there are no decorative elements, and thus—if they are designed well—the user will have a highly intuitive journey through the design. Typically, minimalist interfaces have an elegant and sophisticated visual appeal.

© Alan Trotter, Fair-Use (Link)
Minimalism emerged in the late 1950s in New York, and its main characteristics were order, simplicity and harmony. The “Less is more” principle of minimalism was later adapted to the “Less, but better” principle of Good Design by the German industrial designer Dieter Rams. This principle is also known as: “Good design is as little design as possible.”
“A shape, a volume, a color, a surface is something itself. It shouldn’t be concealed as part of a fairly different whole. The shapes and materials shouldn’t be altered by their context.”
— Donald Judd, American artist
Besides minimalist UI designs, many other UI trends—including flat design—follow the principles of minimalism to a greater or lesser extent.
3. Flat design
Flat design is a UI design aesthetic centered around simplicity, and it shifted the paradigm in interface design from real-life-looking objects to schematic simplifications of elements. This UI trend represented a substantial technical advantage, especially in mobile devices, since it allowed faster loading speeds. Flat design uses a minimalistic approach to UI elements, without any shadows or decorative elements. It heavily relies on bright colors and good use of typography to infuse character and visual appeal into the designs. For instance, look for typefaces that have some flair and can add visual interest but that have even strokes and are coherent with a minimal aesthetic.
Flat design gained traction in 2012 with the release of Windows 8, Apple’s iOS 7, and Google’s Material Design. However, to some extent, flat design lacks visual affordances, and users might not know which elements are interactive.

Flat design 2.0 was born to solve this concern and improve usability. This evolution of flat design uses subtle shadows or color variations to highlight interactive elements, indicating to users how to interact with a design. These subtle changes help increase depth and dimension and thus improve usability.
Flat design lends an uncluttered and clean visual appeal to digital interfaces.
4. Bauhaus style
The Bauhaus UI style revolves around geometric graphics: semicircles, circles, rectangles, triangles, etc., innovative use of typography and non-distracting non-functional details. This design style relies on the design elements themselves: line, shape, color, and it features abstract shapes and balanced forms.
https://youtube.com/watch?v=HH7we9EaQok%3Fautoplay%3D0%26controls%3D0%26disablekb%3D1%26playsinline%3D1%26cc_load_policy%3D0%26cc_lang_pref%3Dauto%26widget_referrer%3Dhttps%253A%252F%252Fwww.interaction-design.org%252Fliterature%252Farticle%252Ftop-10-ui-trends-every-designer-should-know%26rel%3D0%26showinfo%3D0%26iv_load_policy%3D3%26modestbranding%3D1%26customControls%3Dtrue%26noCookie%3Dfalse%26enablejsapi%3D1%26origin%3Dhttps%253A%252F%252Fwww.interaction-design.org%26widgetid%3D1Resume
In this video, find out more about the Bauhaus movement and how it has impacted design.© Google Arts & Culture, Fair-Use (Link)
This UI design style is based on the Bauhaus art and design movement that began in 1919 in Weimar, Germany. This movement created a bridge between art and industry by combining crafts with art. The basic principle of the Bauhaus Movement was “Form follows function.” This principle has profoundly shaped design ever since. According to it, simple geometric shapes were designed based on an object’s intended function or purpose, resulting in a minimalist aesthetic that can also be beautiful. It championed a geometric, abstract style featuring little sentiment or emotion and no historical nods.
Bauhaus-style interfaces have an elegant, modern and clean visual appeal to digital interfaces.
“Transferring the Bauhaus principles into a modern product design setting means to be brave enough to remove noise.”
— Melanie Daveid, UX designer & art director, and Adobe Live host
5. Dark mode
The dark mode UI is a design style where light text sits on a dark background. This color scheme reduces the luminance emitted by device screens, and some studies state that it helps improve visual ergonomics by reducing eye strain. Potentially improving the eyes’ fatigue is especially helpful for interfaces where users need to read a lot of content. And dark mode helps conserve battery power to some extent.
Dark theme UIs were born as a countermove to the dark-on-light color schemes, which simulated the appearance of ink on white paper.
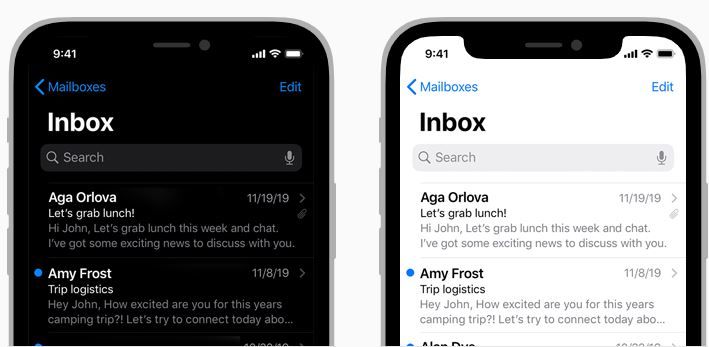
This trend appeared in 2016 when Twitter experimented with a light-on-dark color scheme. However, many older operating systems worked with light text on dark backgrounds—you probably remember the screen with green numbers on a dark background from The Matrix films. However, this trend seemed to take off when Apple released a dark mode option in the iOS 13 update. Since then, dark modes have become a common alternative in many interfaces, where users can choose between a light and a dark interface.

© Apple Inc, Fair-Use
Dark mode UIs have a sharp, sleek, and modern visual appeal that might be gentler on the eye. Therefore, dark themes may have become so popular in response to the increment of users’ time spent on-screen. If you’re designing a product where users will be engaged on-screen for long periods, you may want to consider adding a dark theme option.
6. Bold Typography
Bold typography or rule-breaking typography is a UI trend where typography takes center stage. In this design style, typography transcends its traditional role and becomes the center of the design. When typography is the main element of a design, rules change; spinning, twisting, extravagant sizes, division of words in many lines and poor readability are all fair game. However, it is essential to comprehend the principles of typography to bend them successfully. It’s best to make such bold design choices only when they serve a purpose.
Bold typography usually makes a big statement and can have shock value, and thus needs to be thought through and planned very carefully and intentionally.

© Huge Inc, Fair-Use (Link)
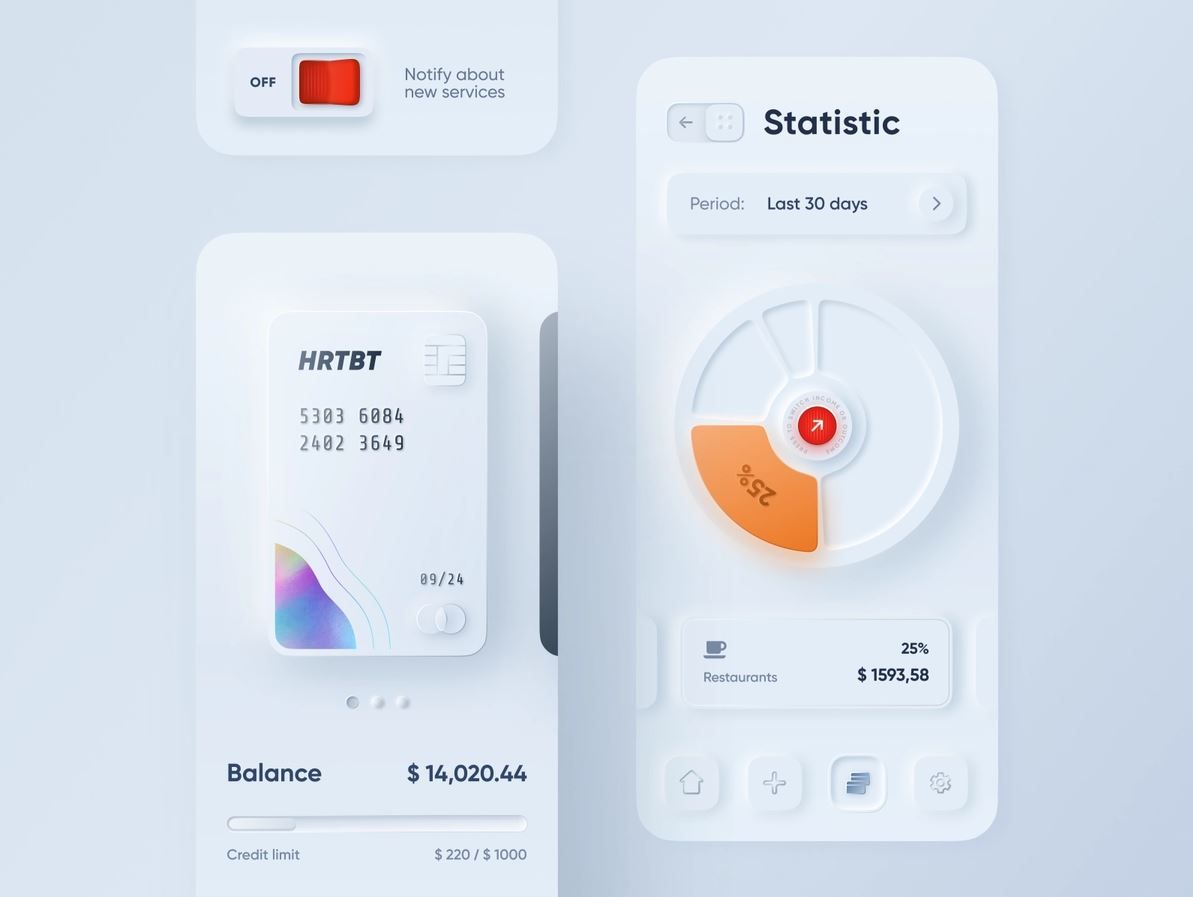
7. Neumorphism
In neumorphic design, elements seem to extrude from the background. Neumorphism combines the minimalism of flat design with the realism of skeuomorphism. However, it doesn’t focus on imitating objects from real life but rather on creating objects that could work in real life. A neumorphic UI interface looks like you can physically interact with it; you can press buttons and move sliders.

The key to neumorphism is how it treats depth. Buttons will appear raised until you press them, and then they will display on the sunken level. Neumorphism involves the use of shadows and gradients to achieve a three-dimensional look, resulting in a sleek and fresh interface design. The essential elements of neumorphism are low contrast, monochromatic color schemes and subtle shadows.
This type of design may come with potential accessibility issues, especially in dark mode, due to its characteristic low contrast. People with vision loss, blindness and color blindness will find it very difficult to interact with this style of interface design. Therefore, good neumorphic design requires extra attention to design elements and principles such as typography, space or hierarchy to ensure the interface has good usability despite its low contrast. Designers are problem solvers and thus may find several strategies to ensure good accessibility in neumorphic designs.
The term “Neumorphism” was first coined by Michał Malewicz, Creative Director and CEO of Hype4, in 2019, after seeing a new take on skeuomorphism in designs on Dribbble and Behance. Neumorphism comes from the expression “New skeuomorphism.” This UI trend has also been called “soft UI” due to its characteristic low contrast.
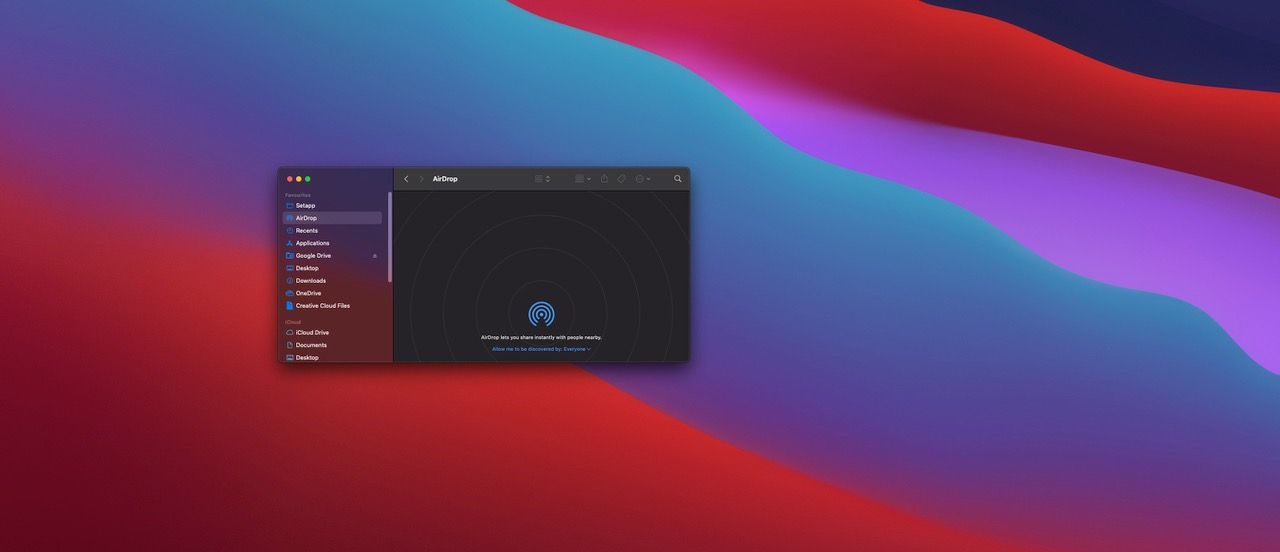
8. Glassmorphism
Glassmorphism is a UI trend where design elements have the appearance of translucent frosted glass. Users feel that they can see through the elements, and it has a sense of verticality to it. Design elements look layered—with objects floating on space—and the top layer seems like a piece of virtual glass. To achieve the frosted glass effect, you can use a background blur and a semi-transparent outline to simulate the edge of the glass. For this trend to shine, backgrounds need to have enough tonal difference to make the glass effect visible.
The three most important characteristics of glassmorphism are transparency, light borders, and vivid or pastel colors.

© Apple Inc, Fair-Use
There’s a great deal of discussion between designers about whether this trend can promote good accessibility. A safe starting point can be using this effect only in backgrounds since a UI should still work without any background. This way, visually impaired people could still interact with the interface.
Michał Malewicz also coined the term “Glassmorphism.” This UI design style became popular after Apple’s update of macOS Big Sur in 2020. Glassmorphism offers an eye-catching, beautiful and minimalistic visual appeal.
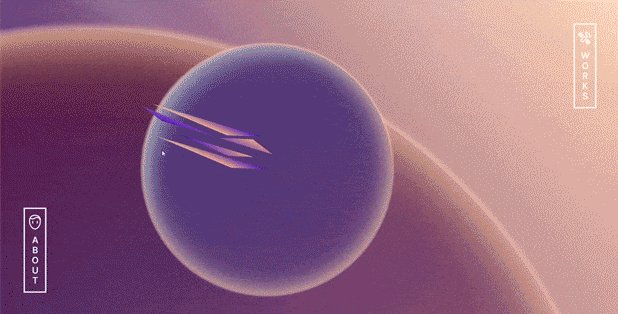
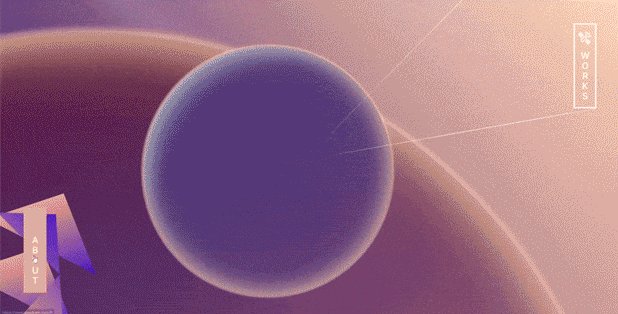
9. Animation/motion as a UI trend
Motion UI refers to the trend of adding attractive and customized animations and transitions to an interface. Motion or animation is a fun way to enrich a user experience and add life-like elements to an interface. This trend boosts visual appeal by adding the dimension of movement to a design.
If we want moving elements to make sense and feel natural, we need to add animations that enhance the design rather than distract from it. It is very easy to get carried away with all the fun animations, but we have to choose wisely to ensure a successful design. For example, you can use animations to guide or even entice your user to perform a specific action or give them feedback.
What’s more, beyond adding motion to an interface to boost visual appeal, you can use motion to tell a story. A common way to add storytelling to digital platforms is through scroll-triggered animation. In this case, motion occurs after users scroll through the page. Users feel an active role in the story since they make it unfold, something that creates an immersive experience—to a certain extent.

© Alex Dram, Fair-Use (Link)
Overall, adding motion or animation to your designs can be a way to breathe life into static interfaces, which, if done correctly, will improve user experience and user engagement in your products.
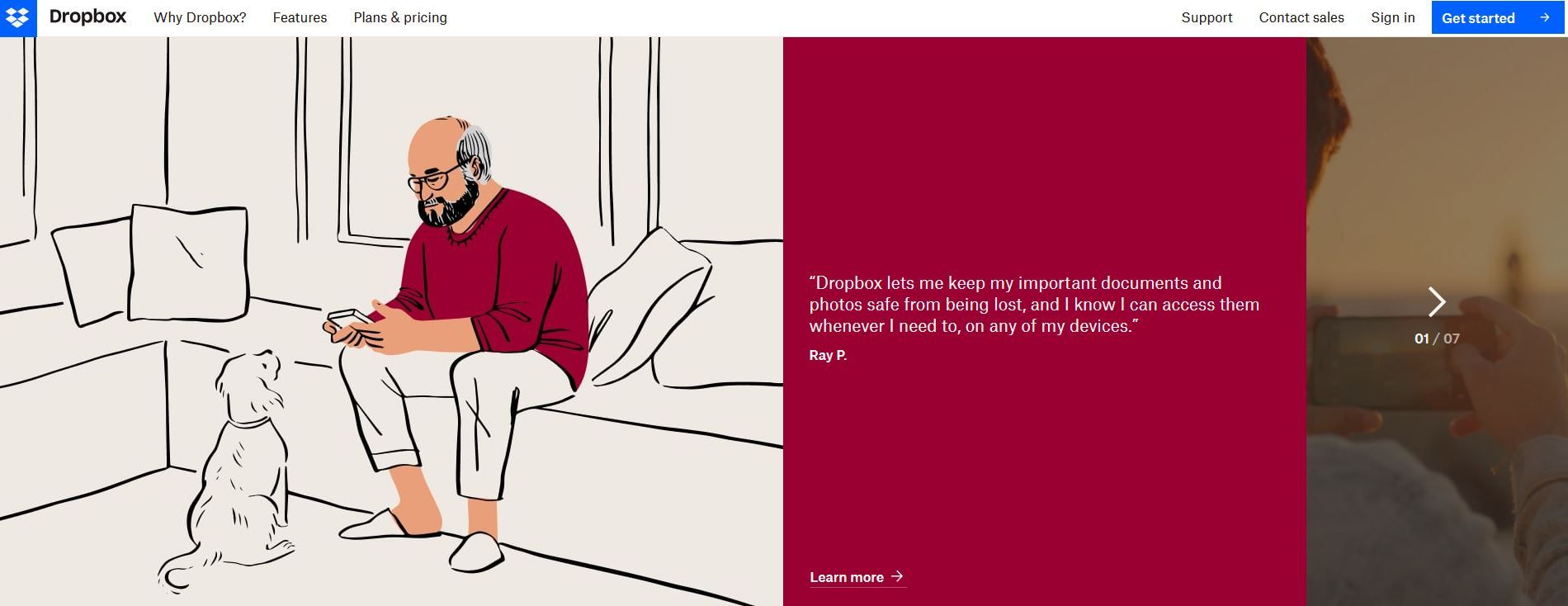
10. Illustration as a UI trend
As a UI trend, illustration helps differentiate and make products unique. In a sea of endless digital platforms, the ability to stand out is a precious asset. Illustrations can be digital or hand-drawn, 2D or 3D, and can have very different aesthetics. In addition, illustrations can also help static pages come to life, especially when combined with motion design. People are drawn to people, and thus, adding characters into a digital platform or a product can generate empathy, make a memorable experience and improve user engagement.

© Dropbox, Fair-Use
However, we should create illustrations strategically to enhance user experience instead of distracting users or slowing down the platform. When done right, purposeful illustrations can increase conversion rates and significantly improve user experience.
Custom illustrations have taken over from stock images and have the power to give a unique visual appeal to your designs and help tell the story of your products.
If you would like to learn more about how to create beautiful and successful UIs and how to properly use UI design patterns, find out more about the UI Design Patterns for Successful Software course below.
Where to Learn More
Advance your skills in UI design and learn how to choose UI design patterns in the UI Design Patterns for Successful Software course. You will learn how to achieve maximum usability and how to implement the most appropriate display methods and solve common design problems affecting existing user interfaces.
This course is ideal for UX and UI designers, project managers, software engineers, entrepreneurs and newcomers to design.
Enroll today to become a better UI designer and create better experiences for your users!
The course UI Design Patterns for Successful Software is now open for enrollment and is included in your IxDF membership.
Still undecided? You can sneak a peek into lesson 1. Simply scroll down the page and hit the preview links when you see them!
To become a member, sign up here.
Image
Hero Image: © Apple iTunes, Fair-Use (Link)
