The global banking sector recently suffered from low-interest saving rates,
therefore, require innovative solutions to encourage savers back into the market and save money.
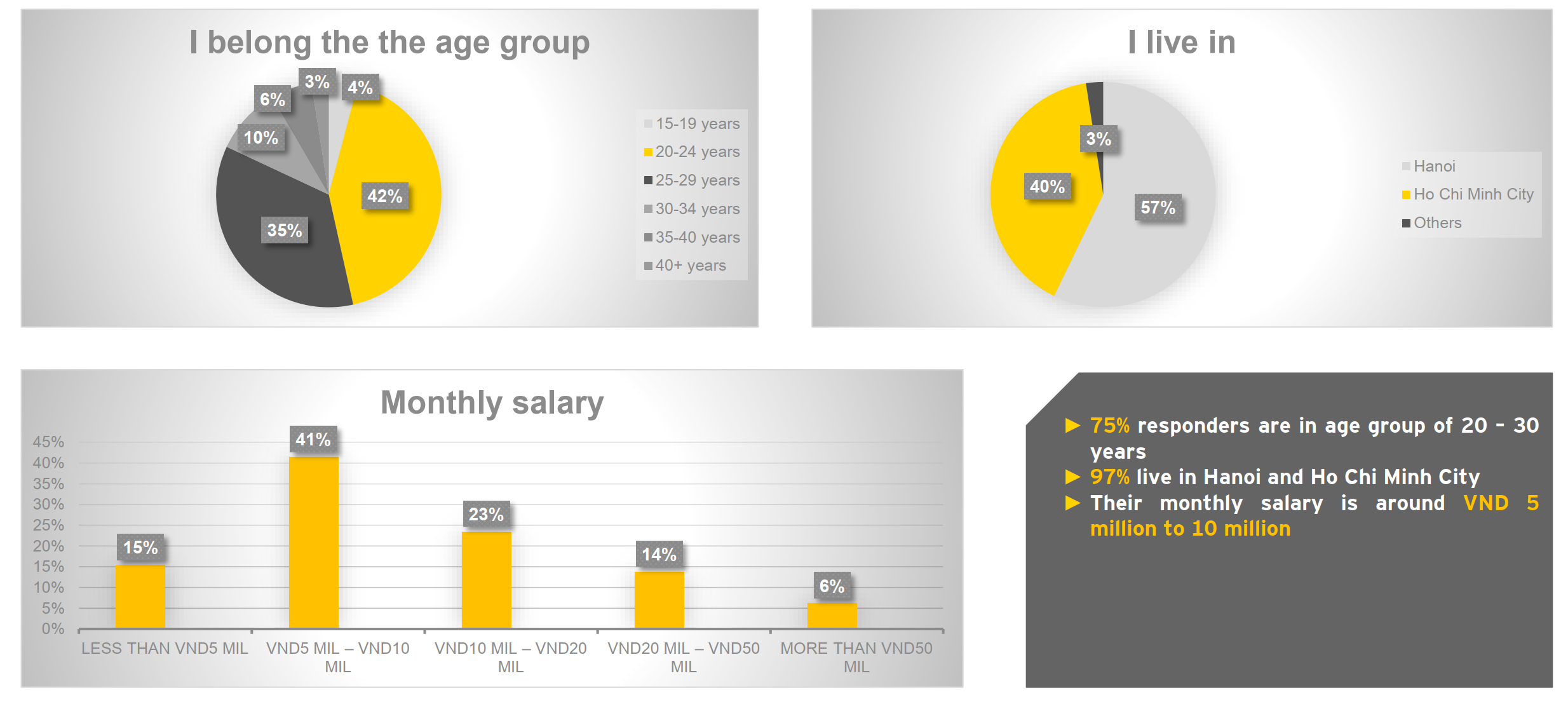
To identify current problems with the app. We conduct research on both sides from the organization to our customer
In depth interview with front line staffs (Bank teller, call center, customer services and marketing). Review customer online feedback survey
Conduct usability testing and field study with current customers





The hardest part of the UX is not selling certain services,, but to educate non-user to know and comprehend clearly about the
products. Customer Journey map give us adeep insight of their journey, in order to figure out where are the touch points that we can reach

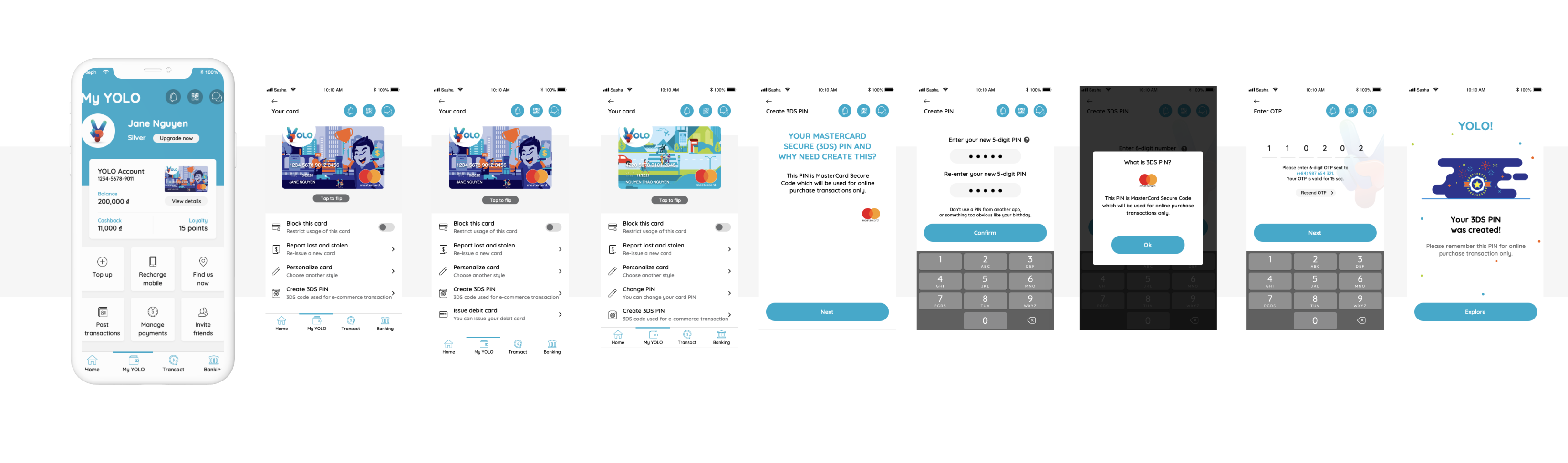
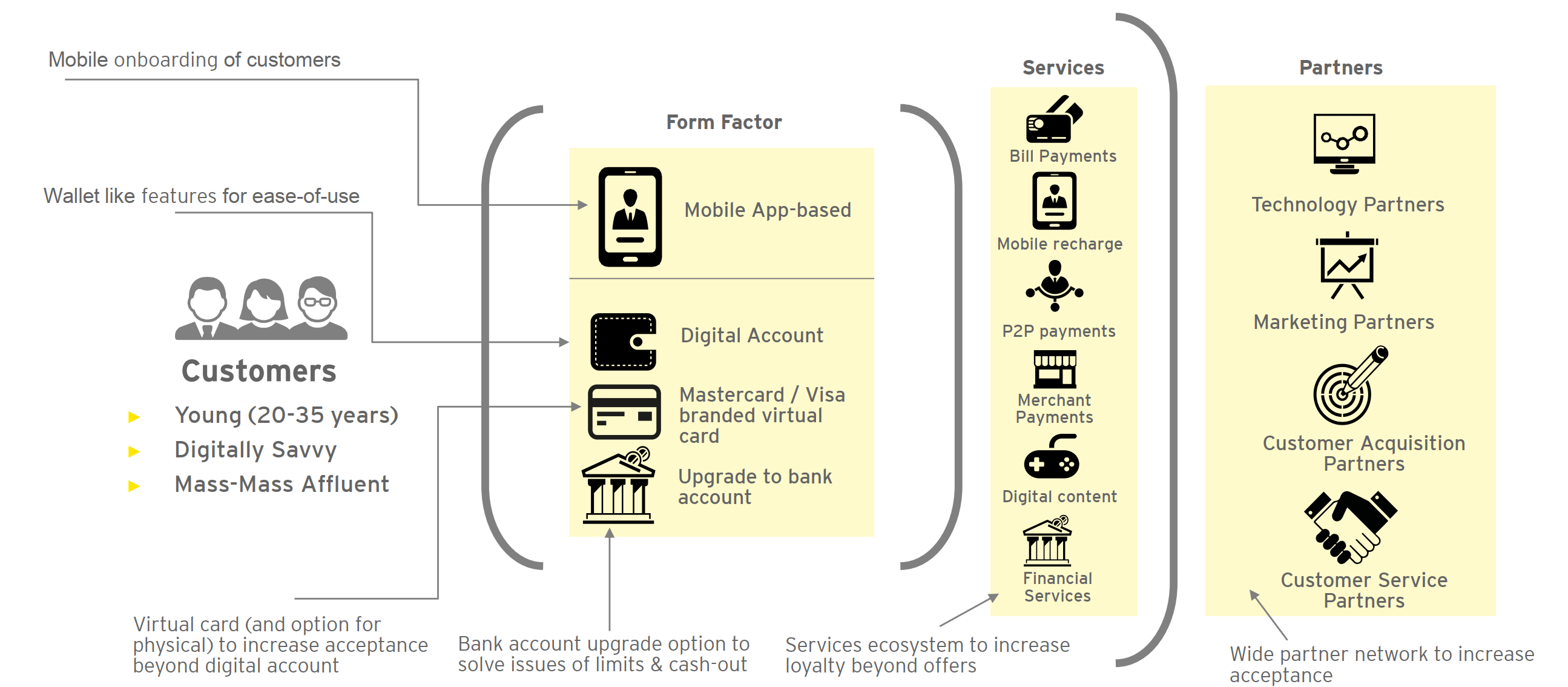
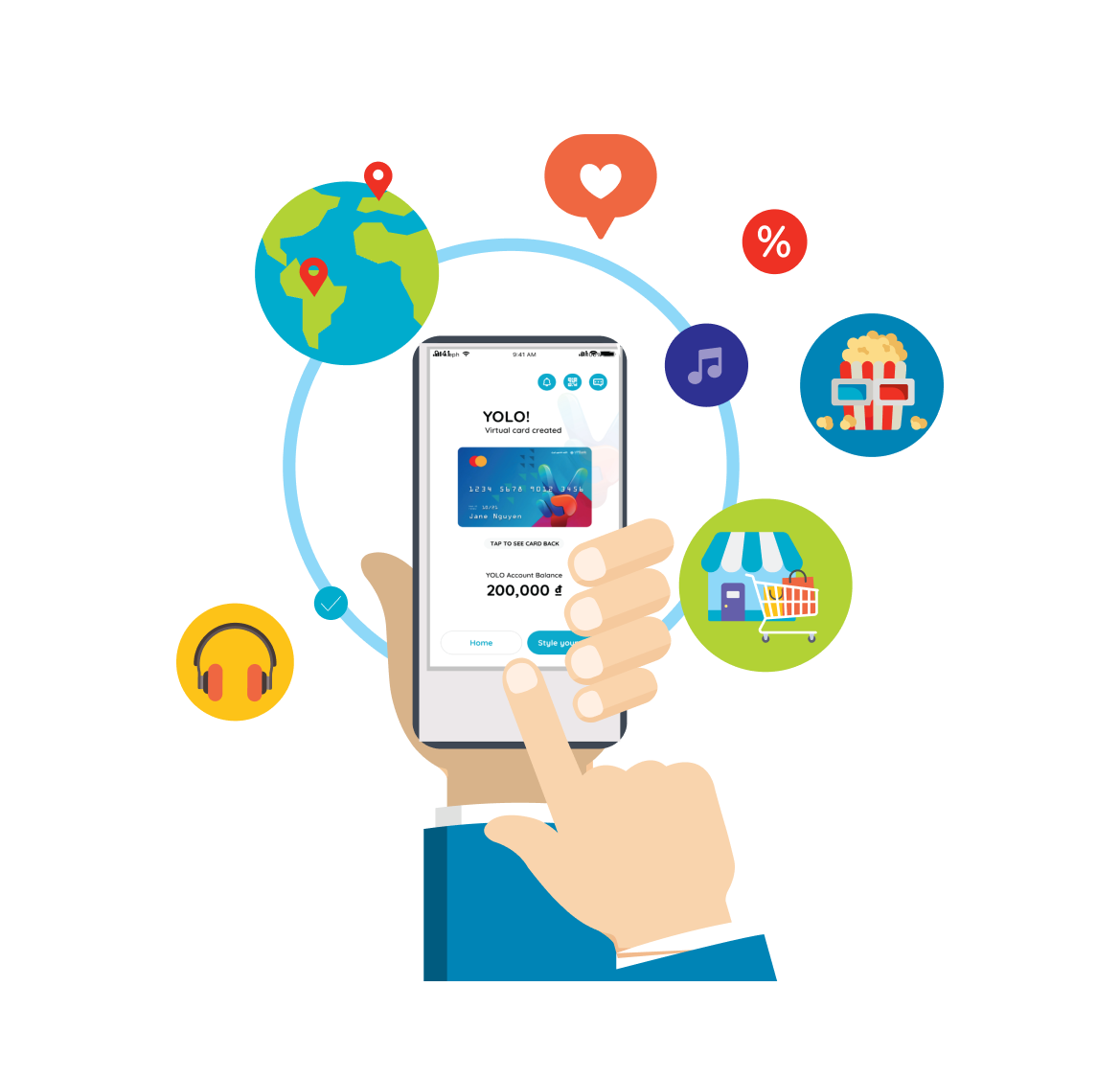
Base product proposition is a “Digital Account”, with the digital account, a customer can easily consume a variety of services.

The hardest part of the UX is not selling certain services,, but to educate non-user to know and comprehend clearly about the
products. Customer Journey map give us adeep insight of their journey, in order to figure out where are the touch points that we can reach


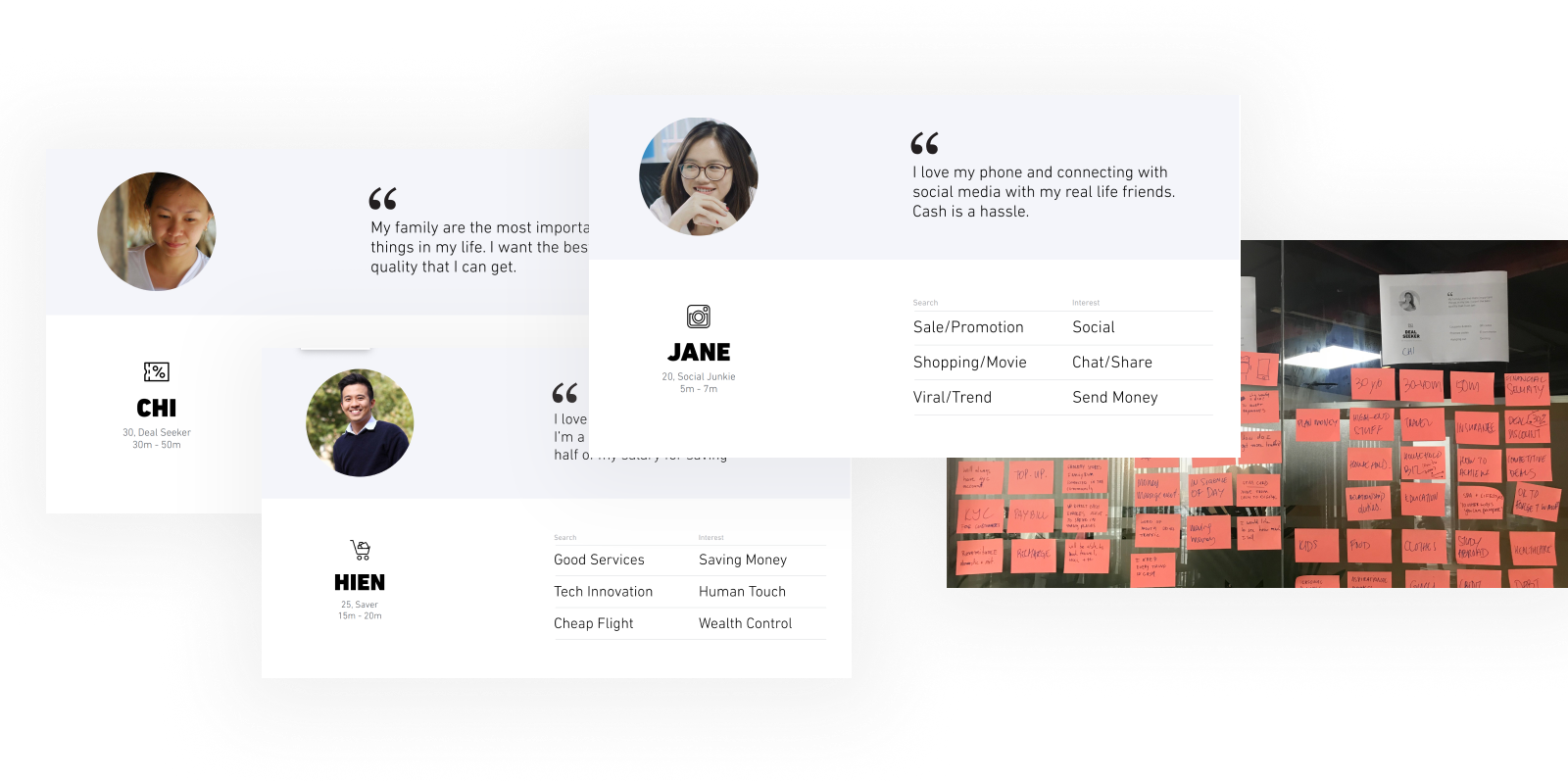
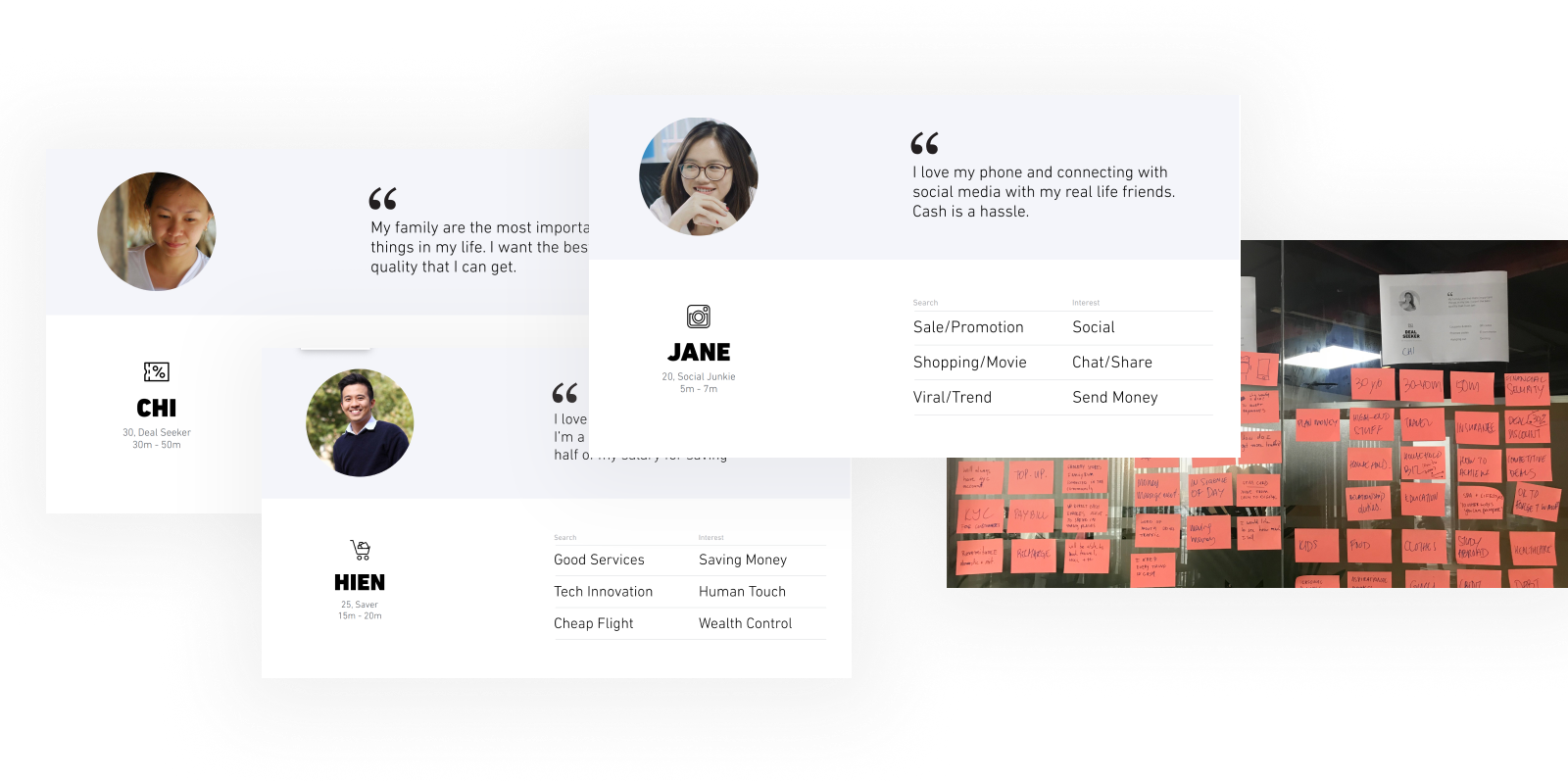
Following our customer interviews, we synthesized our findings and were able to create a customer journey and persona which were presented and discussed with the client.
These exercises formed a great foundation to move into feature ideation and prioritisation.